Sadly, Leo Tolstoy’s famous quote “The two most powerful warriors are patience and time” doesn’t apply online. Site speed is among Google’s top ranking factors and if your site takes a long time to load, it will not just affect your search rankings, but also reduce page views, disrupt user experience, and drop conversions. Here are some stats to illustrate the importance of site speed:
47% of consumers expect a webpage to load in 2 seconds or less, and 40% abandon a website that takes more than 3 seconds to load. (Source: Akamai) A 1-second in page load time results in: 11% fewer page views, 16% decrease in customer satisfaction, and 7% loss in conversions. (Source: Aberdeen Group)
And here are some stats that prove the benefits you can get by speeding up your website: TL;DR – Site speed is an important search engine ranking signal that can no longer be ignored. As a result, I’m going to share 8 actionable tips you can use to speed up your website and rank well on Google. But before we deep dive into tactics to improve your website’s performance, please make sure your website is up to speed by testing it using the following tools:
Google’s PageSpeed Insights HubSpot’s Website Grader GTMetrix Varvy’s Pagespeed Optimization Tool
The services listed above will analyze your site, identify loopholes and then give you a list of recommendations to fix errors on your site. Now let’s examine some of the speed tactics every webmaster should take seriously. Note: A few of the site speed tactics outlined here are basic while a few are advanced. I highly recommend you make a backup of your site before applying these tips!
8 Actionable Tips to Improve Site Speed
1) Enable Browser Caching
The size of your website is one of the biggest factors contributing to your page speed. It takes web browsers time to download the code that makes up your page. When a browser displays a page on your website, it has to download different elements of your website such as the logo, CSS files, javascript files, etc. This means that the first time any user visits your website, they have to wait till all these components are downloaded to view the content on your page. Enabling browser caching lets you temporarily store some data on a visitor’s computer, so they don’t have to wait for it to load every time they visit your site. By doing this, you’ll significantly improve site performance and also contribute to a better user experience. The best way to enable browser caching is to add some code to the .htaccess file on your server. You can use the following code to the top of your .htaccess file to enable browser caching: Pro Tip: Read this article to learn more about how to speed up website by leveraging browser caching.
2) Optimize Images
You can improve your website’s performance by speeding up the loading time of your images. For optimizing images, you need to focus on four things: scale, size, format and the src attribute. Scale Use an image editing tool like Smart Resize to crop your images to the correct size. For instance, if your page is 600px wide, resize the image to that width. Size The bigger the size of your image, the longer it will take your site to load. So keep your images as small as possible. If you use WordPress, use WP Smush to reduce the size of your images. The other option is to use an online tool like TinyPNG to reduce each image manually before uploading them to your site. TinyPNG will help you compress the size of the image by 20 to 90%. Format Next, you need to consider the image format:
JPEG is the best. Use it whenever possible. PNG is the next best, though older browsers may not fully support it. GIFs should only be used for small or simple graphics and for animated images. Avoid using BMPs or TIFFs.
Ensure that majority of images on your site are JPEGs.
Src attribute
Once you’ve got the scale, size and format of the image right, it’s time to make sure the code is right too.
In HTML, the code for an image includes this:
When there’s no source in the quotation marks, the browser makes a request to the directory of the page or to the actual page itself. This will add an unnecessary burden on your server, reducing load time of your page.
Pro Tip: Don’t be in a hurry while uploading images to your blog posts. Take time to resize and compress the image. It’s amazing how a 4MB image file can be compressed by 90-95% without compromising on the quality of the image.
3) Enable Compression
By enabling compression for your website, you can dramatically reduce your page’s size and increase your site speed. Compression reduces the bandwidth of your pages, thereby reducing HTTP response. It allows your web server to provide smaller file sizes which load faster for your website users. According to Yahoo, compression can reduce HTML and CSS files by 50-70%. You can enable compression by using Gzip which is a method of compressing files for faster network transfers. The most common way to enable Gzip compression is by adding the following code to your .htaccess file: Pro Tip: To see if your gzip compression is working, use Varvy’s gzip compression tool.
4) Reduce Server Response Time
Server response time is the time taken by a web server to respond to a request from a browser. As the traffic of your website goes up, the more server resources it’ll use, resulting in a slow and sluggish website. Google recommends keeping server response time under 200ms. If you follow all the tips in this article, you are well on your way to reducing the server response time of your website and boosting your website’s performance. Having said that, a quick way to reduce the server response time of your website is to improve the quality and scope of your web hosting. This of course will involve investing more money on your web hosting. Pro Tip: Read this article to get tips on how to reduce server response time.
5) Delete Unnecessary Plugins
If you have a WordPress website, then there are chances you may have installed plugins that you no longer need. Activating too many plugins affects website performance, causes security issues, and makes your site slow and sluggish. At least once a month, review the plugins on your website and delete the ones you’re not using frequently. Try deactivating them selectively and then measure server performance on a tool like GTMetrix. This will allow you to identify plugins that are causing speed issues to your website.
6) Reduce HTTP Requests
HTTP requests are requests that get sent to the server whenever someone visits your website. This is what Yahoo has to say about HTTP requests: “80% of the end-user response time is spent on the front-end. Most of this time is tied up in downloading all the components in the page: images, stylesheets, scripts, Flash, etc. Reducing the number of components in turn reduces the number of HTTP requests required to render the page. This is the key to faster pages.” Following speed tactics outlined in this article can reduce your website’s HTTP requests. That being said, here are some quick tips:
Use Google Chrome’s Network panel to check the number of HTTP requests your website currently makes Remove unnecessary images Optimize the remaining images (see point #2) Make JavaScript asynchronous (check out this article for tips on how to do that) Optimize CSS delivery (see point#7)
Pro Tip: Check out this article by HubSpot on how to reduce your website’s HTTP requests
7) Optimize CSS Delivery
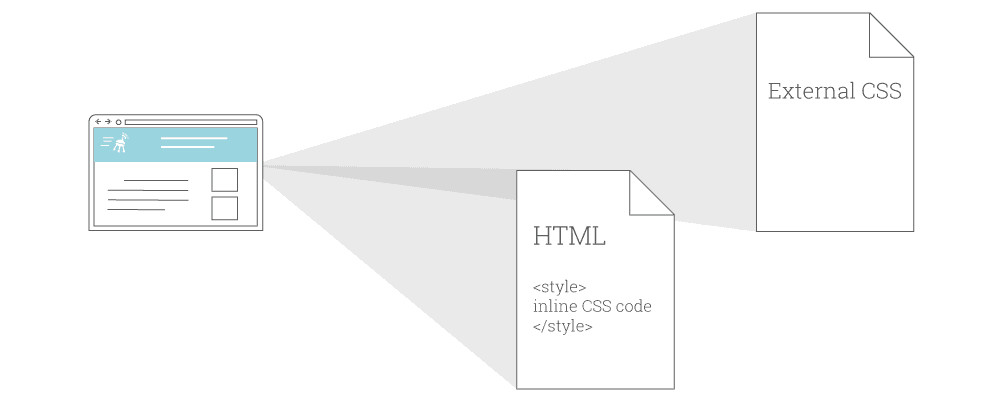
CSS delivery refers to the manner in which CSS is used to render a webpage. Your website accesses this information in one of two ways:
External CSS files: External CSS files load before your webpage is rendered. Having an external CSS file is the defacto way to handle your CSS and has the advantage of your CSS being cached by a web browser. Inline CSS codes: Inline CSS codes are instructions which are included in the HTML document itself.
According to Crazy Egg, “an external style sheet is preferable, because it reduces the size of your code and creates fewer code duplications.”
Pro Tip: Read this article by Varvy SEO to learn more about optimizing CSS delivery.
8. Reduce Redirects
Redirects are to be used wisely and sparingly because they increase the number of HTTP requests, thereby increasing the load time of your website. Google strongly encourages webmasters to minimize the number of redirects or eliminate them entirely. You can check for redirects on your site by using the redirect mapper tool. You can also check your .htaccess file for redirects that were added long ago for content that doesn’t even exist anymore.
Bonus Tips
If you’re still facing speed issues on your website, you can further optimize your website’s performance by doing the following:
Use a Content Delivery System (CDN) (We recommend Cloudflare) Limit social sharing buttons on your website Prevent others from hotlinking your images (Check out this article to learn more) Get a better web hosting plan (We recommend hosting plans from BlueHost and Namecheap) Fix all the broken links on your website Keep your WordPress site updated Update your WordPress plugins and theme
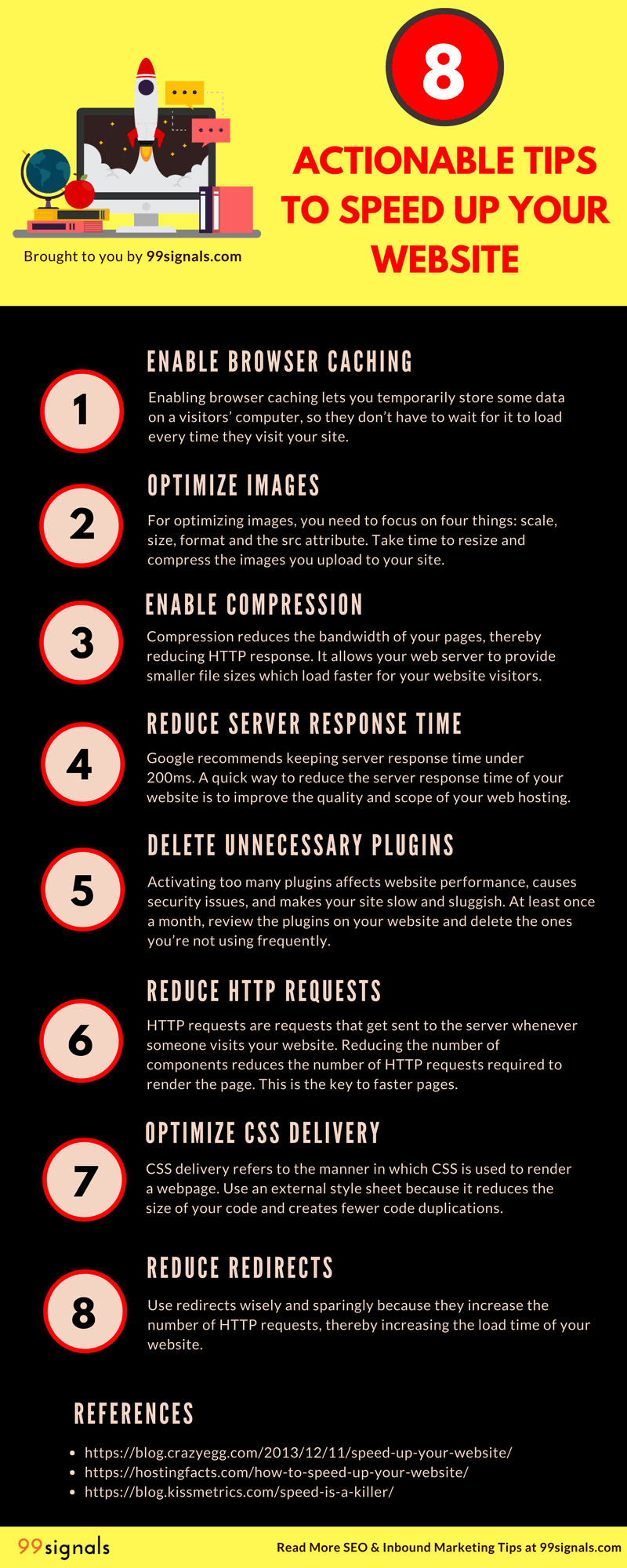
Here’s an infographic we designed which summarizes the key points in this article.
Conclusion
Here are some more resources I’d recommend you check out to learn more about website performance optimization:
10 Ways to Speed Up Your Website (Crazy Egg) How to Speed Your Website (Hosting Facts) Speed Is A Killer – Why Decreasing Page Load Time Can Drastically Increase Conversions (Kissmetrics)
If you liked this article, you may also like:
21 Actionable On-Page SEO Tips to Turbo-Charge Your Traffic 10 Technical SEO Tips To Instantly Boost Your Site’s Rankings 5 Best SEO Tools That Will Skyrocket Your Rankings 5 Effective Ways to Increase Domain Authority of Your Website Site Structure and SEO: 5 Ways to Create an SEO-friendly Site Structure